Just About Skeledone
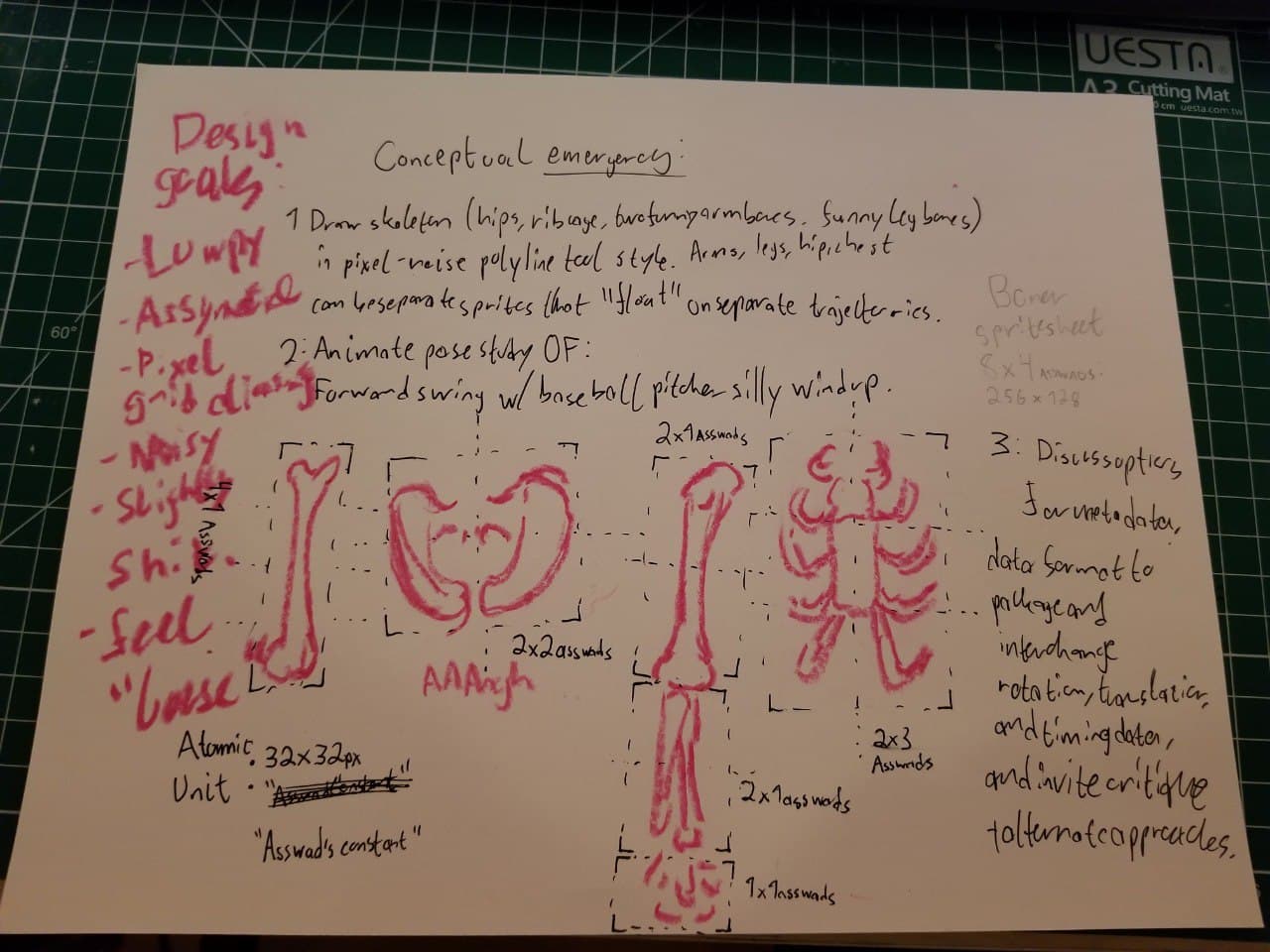
sqcu:“should probably post a design brief or update on github so it looks fresh when linked, which is a shameless and obvious and still probably correct play to make”
sqcu:“lmaoo how the HECK can you do decent visual design without falling on the trash ’10s generic pixel artstyle”
sqcu:my guesses would be:
sqcu:-use 8 bit color or more
sqcu:-use bright colors and big sprites
sqcu:-polysprite, using multiple simple sprites animated together which can double as game-logic hitboxes that let you avoid having to do super complicated hitbox /hurtboxing in a separate design later
jollybard:draw everything irl and scan

sqcu:yep!
sqcu:that’s what i’m doing
sqcu:paper notes on paper and i have a spriting program open now to do work against photographed sketches
sqcu:i work off photographs because that’s FASTER than scanning
sqcu:if i was to do this shit professionally, i’d invest in the best possible scanner and look into prior work for scanning software workflow automation
sqcu:to try to bring scanning closer to party
sqcu:parity
sqcu:it’s possible the only important thing i can do to separate myself from other dilettantes
sqcu:is to express how committed i am to dilettanteing
Fifteen minutes later

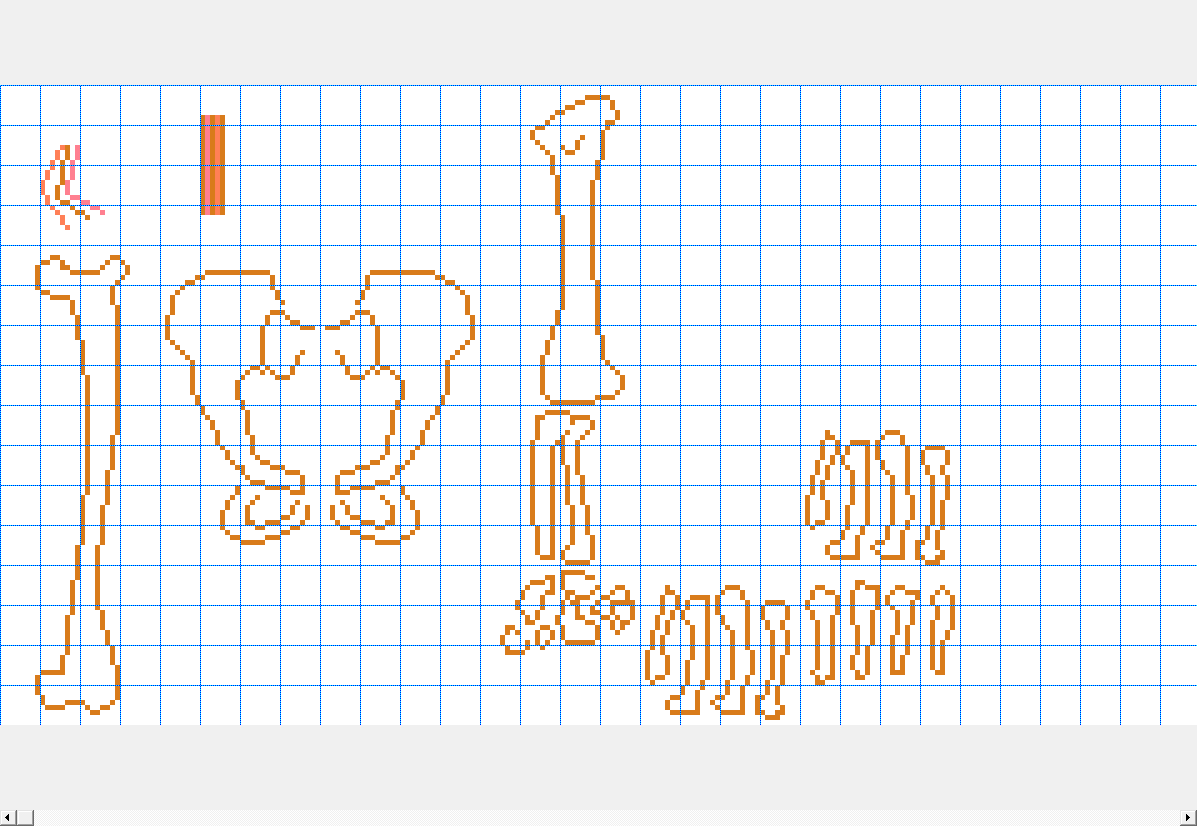
sqcu:there are some implications to committing to 4wide 24long ‘phalanges’ that i’m guessing even before plugging everything together
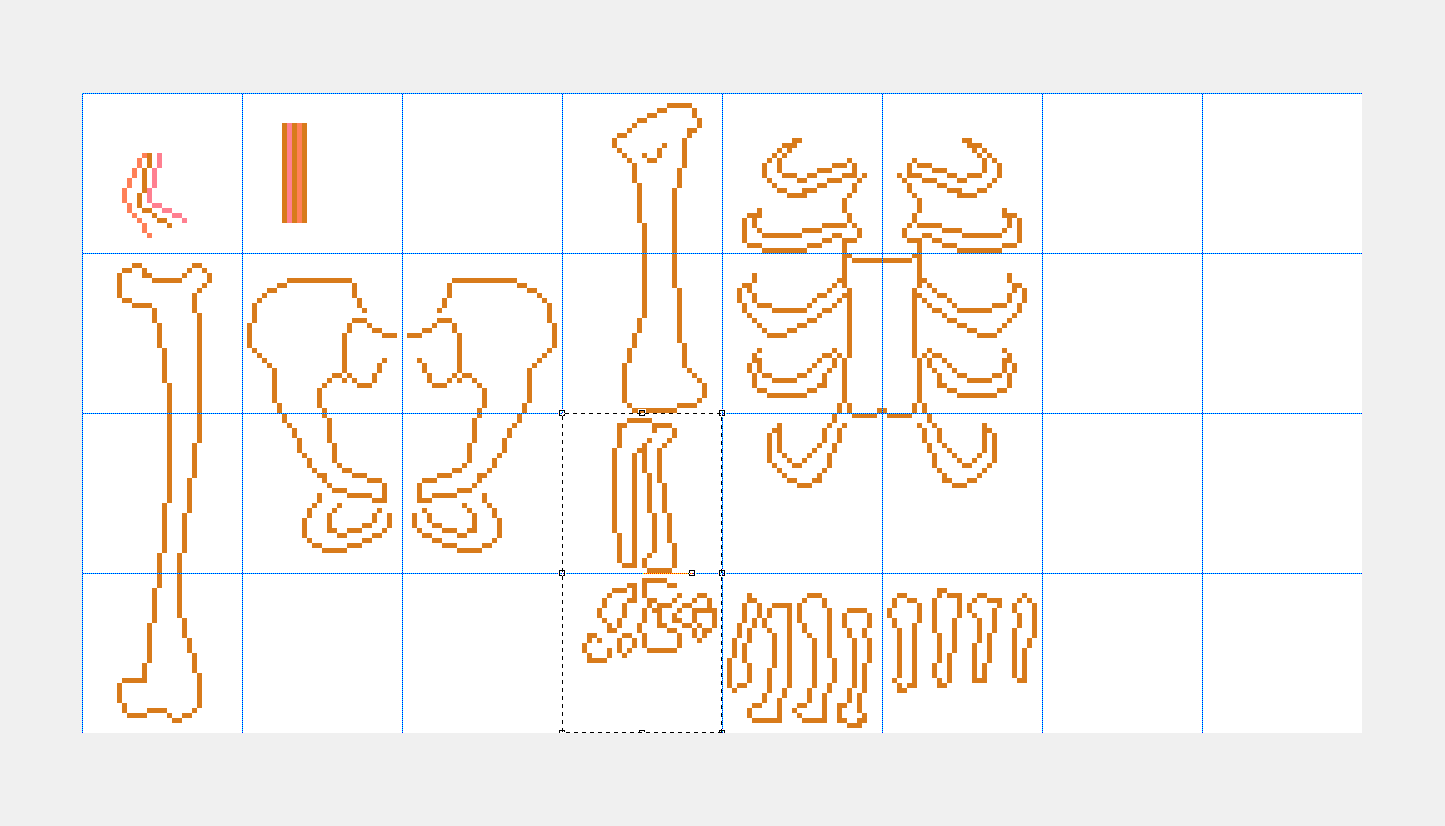
sqcu:if they were used for anything, being set up as stripes inside the sheet means they could be paper-doll laid out to whatever the attachment points on the other sprites are
sqcu:be randomly sampled from
sqcu:have 5 entities on screen that all have different mismatched sprites from their parent category
sqcu:can’t speak to how it would look until I program the effect, but i’m bothering to set it up so I think it’s likely to pay off

jollybard:they look good, curious to see what you end up doing with them
sqcu:what i want to do with them is to greenfield a way to package sprites with metadata on how they should be read by a program
sqcu:i can paint attachment points onto the literal sprites, i’m thinking
sqcu:draw squares in reference-pink color
sqcu:i wonder if in-browser javascript can do image processing so that only the orange render layer is drawn and the pink joining point layer is not
sqcu:but that sounds too skinflint and like systems programming
sqcu:probably draw that in graphicsgale with attachment points
sqcu:then write a script that takes whatever i’ve drawn and saved
sqcu:and splits off the logical geometry into a different layer / image or json file containing coordinates and tagging

jollybard:making a thing involves multiple steps of immediate creation
jollybard:those are fast
jollybard:but building a large thing out of many creative steps, that can be slow
jollybard:writing each song on my upcoming album was stupid fast
jollybard:in terms of songwriting
jollybard:and each idea for the arrangements and whatever was also really fast
jollybard:but there was long slow arduous exploration phases between them
sqcu:If I want to make assets that are for a separate thing
sqcu:Getting the suitable minimum that lets me figure out integration or have a rough to look at
sqcu:If that doesn’t happen right away
sqcu:It will never happen at all
jollybard:yeah I agree with that philosophy
jollybard:“can’t polish a turd”
jollybard:MYTH BUSTED
