LOGOS TEST
The doxa are clearly established.
A decent, morally upstanding, firm, thick, upright ‘kin of the code’ only ever makes one change at a time.
Unfortunately, the atomic unit of realtime animation is something like
“a routine that moves in a pattern that changes over time so that it might be made clear it is programmatically defined”.
This means testing a few new methods.
Window.requestAnimationFrame()
Helpfully, moz docs provided literally everything we needed to know to use requestAnimationFrame to write framerate-independent animation controls, logic, and draw calls.
 Anyways, the provided example of use worked perfectly as a template for a callback routine.
Anyways, the provided example of use worked perfectly as a template for a callback routine.
It seriously just worked, there were no errors or blind fumbling to get anything to draw.
The thing in itself
Most of the messy work lived here.
Getting to a singe plotted glyph was unremarkable, error-free.
I accidentally clamped the range of rotation instead of the rotation speed on the first round of edits.
Reaching expected behavior was unremarkable.
Epicycles and Epicycles AKA Funky Spirograph Heck
So things got weird here and fast.
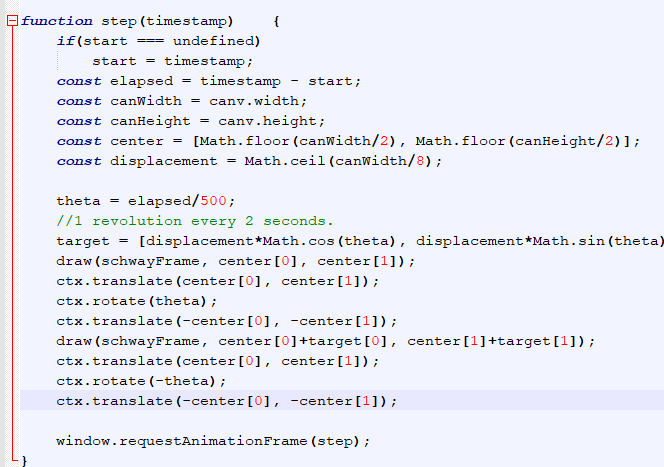
I wanted for my wheels within wheels to be spinning about their own axes while orbiting, which sounded simple enough.
Having an object translate about the canvas in a circle-shaped path was remarkably simple, so having an image rotate about itself ought to be around as easy(?)
 Various edits produced various odd orbits, typically with one (or more!) focuses besidse the center of the canvas, and no particular change seemed to flush out the underlying error.
Various edits produced various odd orbits, typically with one (or more!) focuses besidse the center of the canvas, and no particular change seemed to flush out the underlying error.
Anyways, I started to suspect that it was less and less likely that the combinations of translation and rotation calls was leaving behind unintended state, and more and more likely that there was some kind of odd off-by-one error.
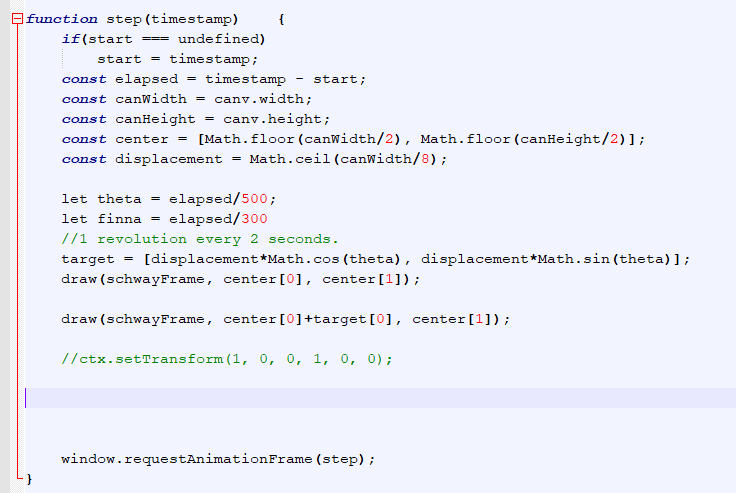
 Pulling out the orbit and just testing the results of our
Pulling out the orbit and just testing the results of our
target = [displacementMath.cos(theta), displacementMath.sin(theta)];
line of code produced some interesting results!
While our oscillating glyph appeared to be centered relative to our plotted center glyph, neither the center glyph nor the oscillating glyph were centered relative to the canvas!
I had completely forgotten that our draw calls were plotting from the top left corner of our plotted glyphs.
Calling rotations at the same coordinates we used to draw our glyphs introduced error in our axis of rotation in proportion to the width of our glyphs, and ‘correct’ rotation routines would dance about an offset from our center glyph no matter how we wrote them.
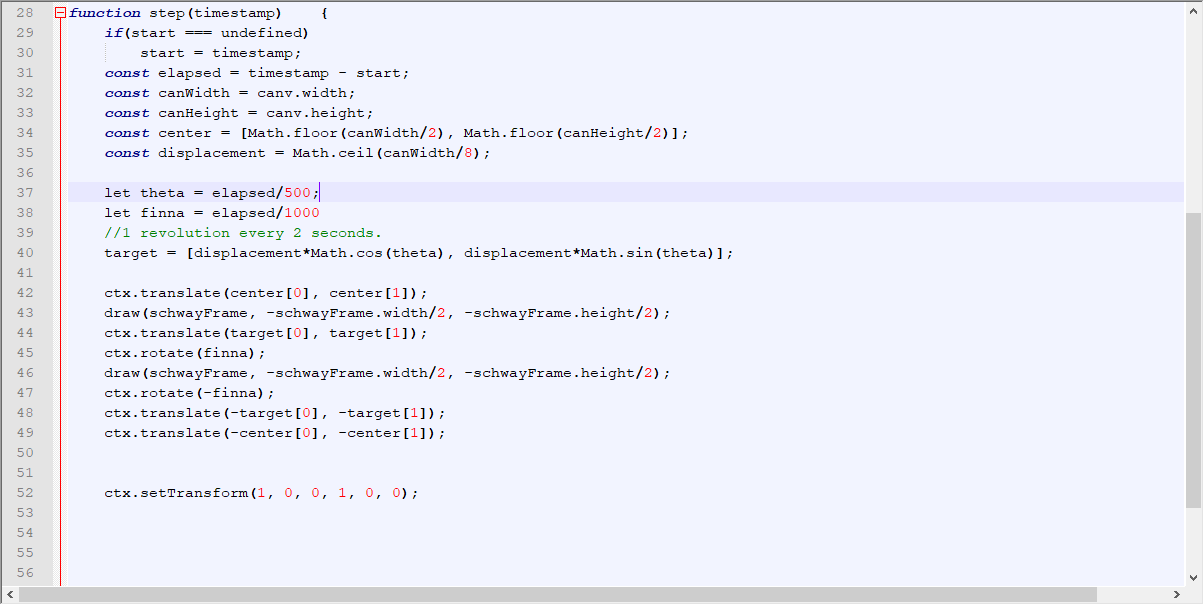
This was relatively simple to fix.
 Our next project can apply these orders of operations in more pleasing and scalable routine.
Our next project can apply these orders of operations in more pleasing and scalable routine.
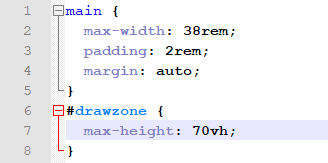
Rudimentary Styling
 It would be a bit amiss to put so much effort into making sure the drawn objects are centered within the canvas and none into centering the canvas within the viewport or browser.
It would be a bit amiss to put so much effort into making sure the drawn objects are centered within the canvas and none into centering the canvas within the viewport or browser.
I’m lazy and believe strongly in the power of derivative work, so I pulled Joshua Li’s ‘58 bytes of css’ and added a single line to force the canvas to expand to fill vertical space.
Another just-works single commit painless change.